Thumbnail Page Layout Modes¶
The Problem¶
Other thumbnailing programs typically let you specify the thumbnail width (or height) and the number of columns (or rows) you want. Then they automatically determine the required size of the thumbnail page.
The problem with this approach is that video aspect ratios can vary widely from about 1.33 to 2.35 and beyond — and therefore so can the aspect ratios of the generated thumbnail pages.
This isn’t so much of a problem as long as the resulting thumbnail page’s aspect ratio is the about the same or less than your viewing monitor’s aspect ratio. If it’s about the same, the page will be displayed with little “wasting” of pixels.
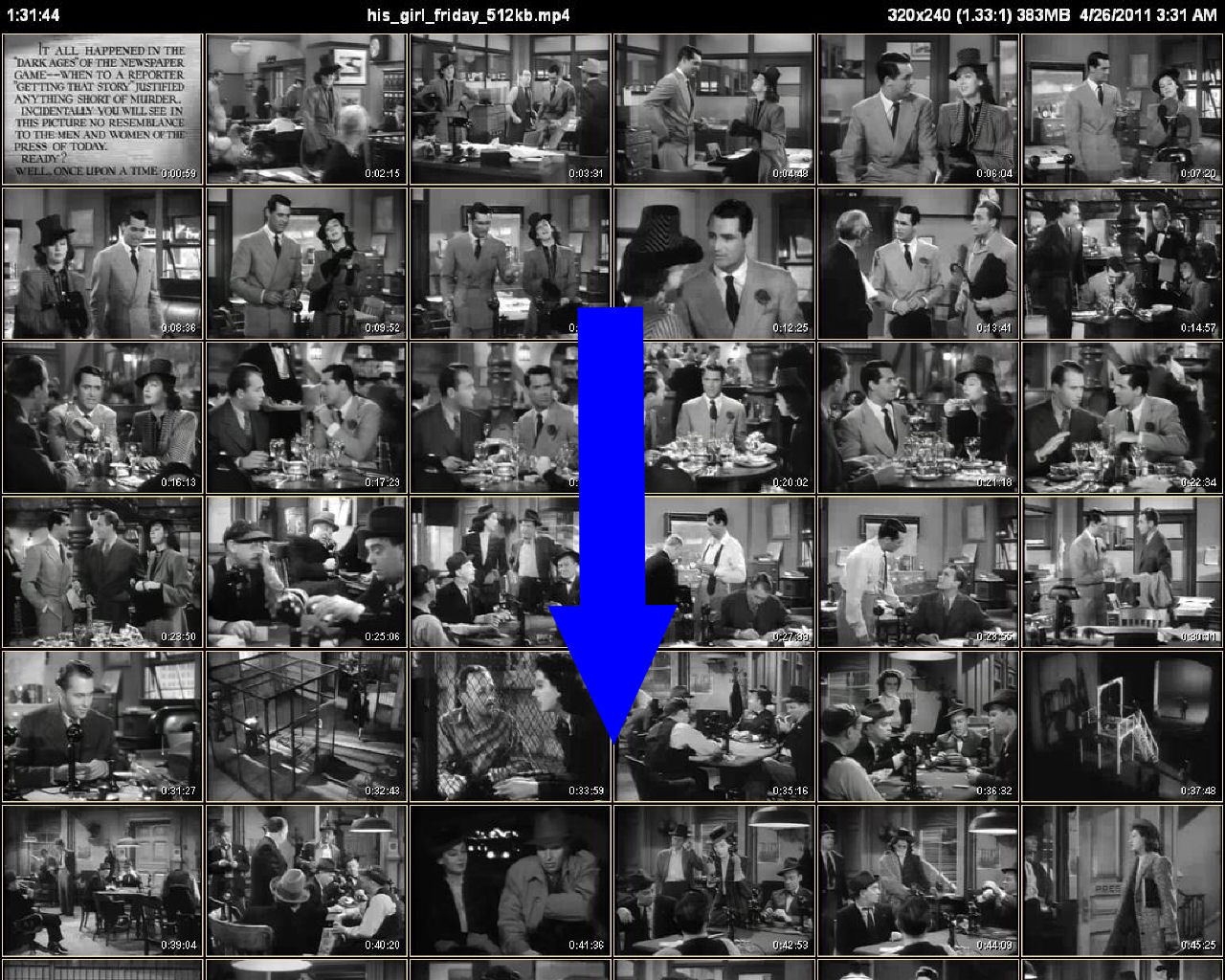
If the thumbnail page’s aspect ratio is significantly smaller (narrower) than your monitor’s, there can be many pixels wasted to the sides of the thumbnails when viewing the page in “Fit Image”/”Fit to Window” mode. Switching to “Fit Width” somewhat solves this problem, by only requiring you to scroll down through the page to view the thumbnails in the proper order.
 |
 |
| “Fit to Window” Viewing Mode | “Fit Width” Viewing Mode |
If the thumbnail page’s aspect ratio is significantly greater (wider) than your monitor’s, however, you get tiny thumbnails when in “Fit Image”/”Fit to Window” mode and waste lots of pixels above and below the thumbnails. Worse, switching to “Fit Height” now requires you to constantly scroll back and forth to see the thumbnails in the proper order. Not a very desirable activity.
 |
 |
| “Fit to Window” Viewing Mode | “Fit Height” Viewing Mode |
The Solution¶
Instead of this “bottom-up” approach to thumbnail page generation, CLAutoThumbnailer takes a “top-down” approach. You specify the approximate thumbnail page dimensions you want (under the assumption that you know in general what monitor you will be viewing the pages on). Then given the number of rows (or columns) you’d prefer, CLAutoThumbnailer automatically tries to determine the best number of columns (or rows) that will fit within your desired thumbnail page aspect ratio.
It does this by using two basic approaches, Row Priority Layout and Column Priority Layout, with a third, Auto Layout, automatically switching between the other two.
Either way, the goal is to create a thumbnail page whose aspect ratio is as similar to the target aspect ratio as possible.
Here’s the general thumbnail page layout options:
-y, --layout=MODE layout MODE (0=Auto,1=Actual,2=Row Priority,3=Column Priority) [Auto] --othres=THRESHOLD video aspect ratio THRESHOLD for Auto Layout of Overview Page [0.00] --dthres=THRESHOLD video aspect ratio THRESHOLD for Auto Layout of Detail Pages [0.00] -n=ROWS or COLUMNS Overview page desired # of ROWS or COLUMNS [12] -N=ROWS or COLUMNS Detail page desired # of ROWS or COLUMNS [4]
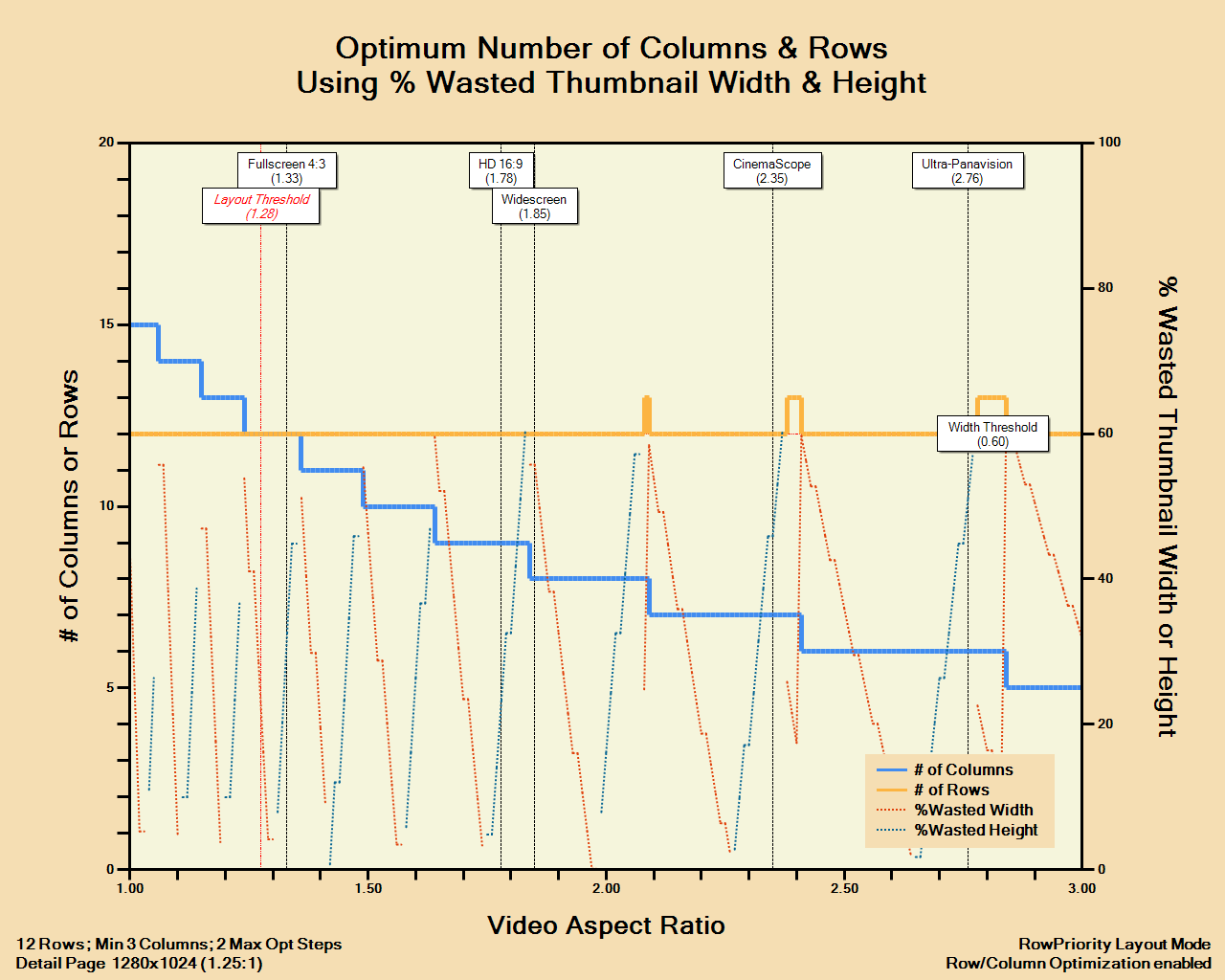
Row/Column Optimization¶
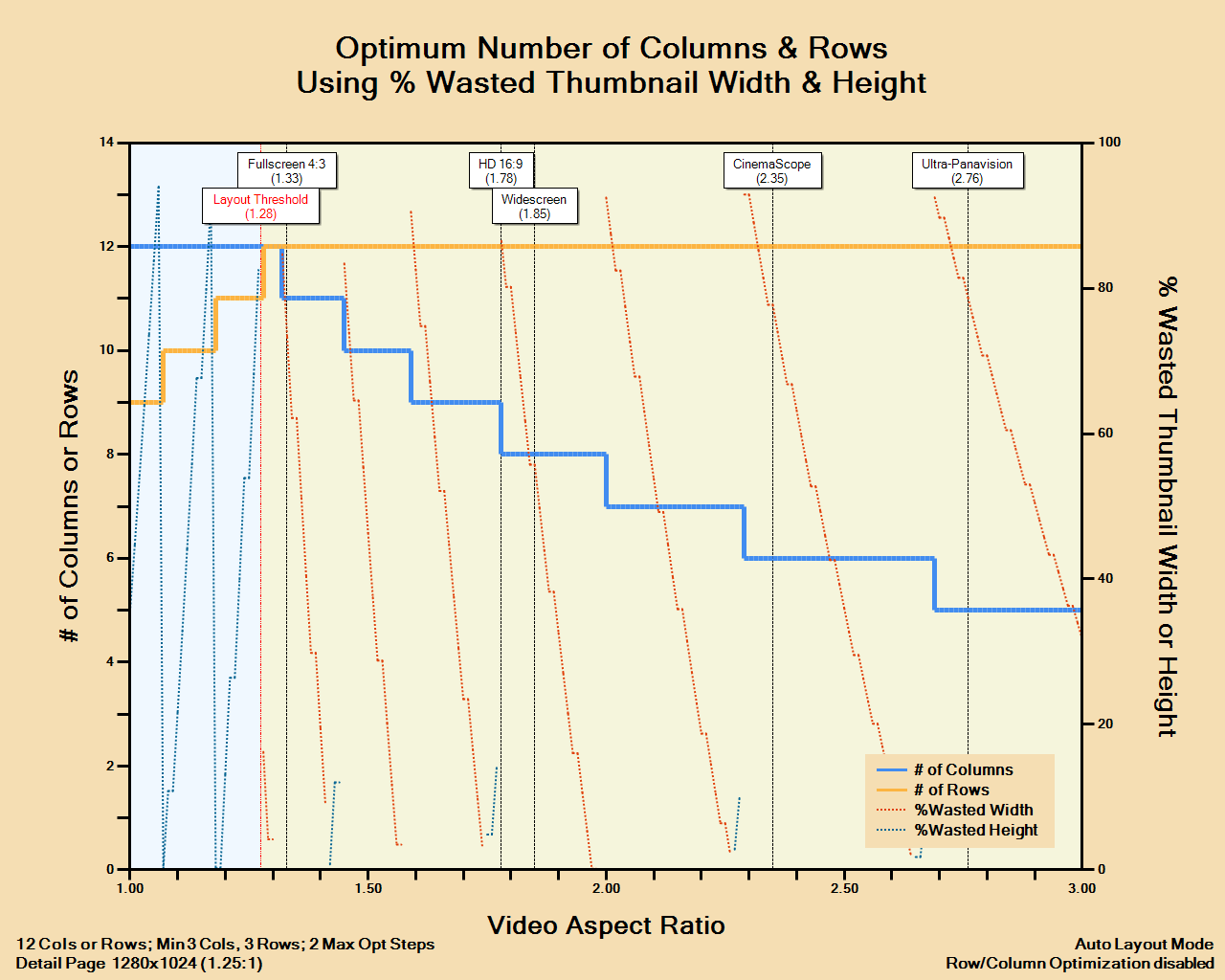
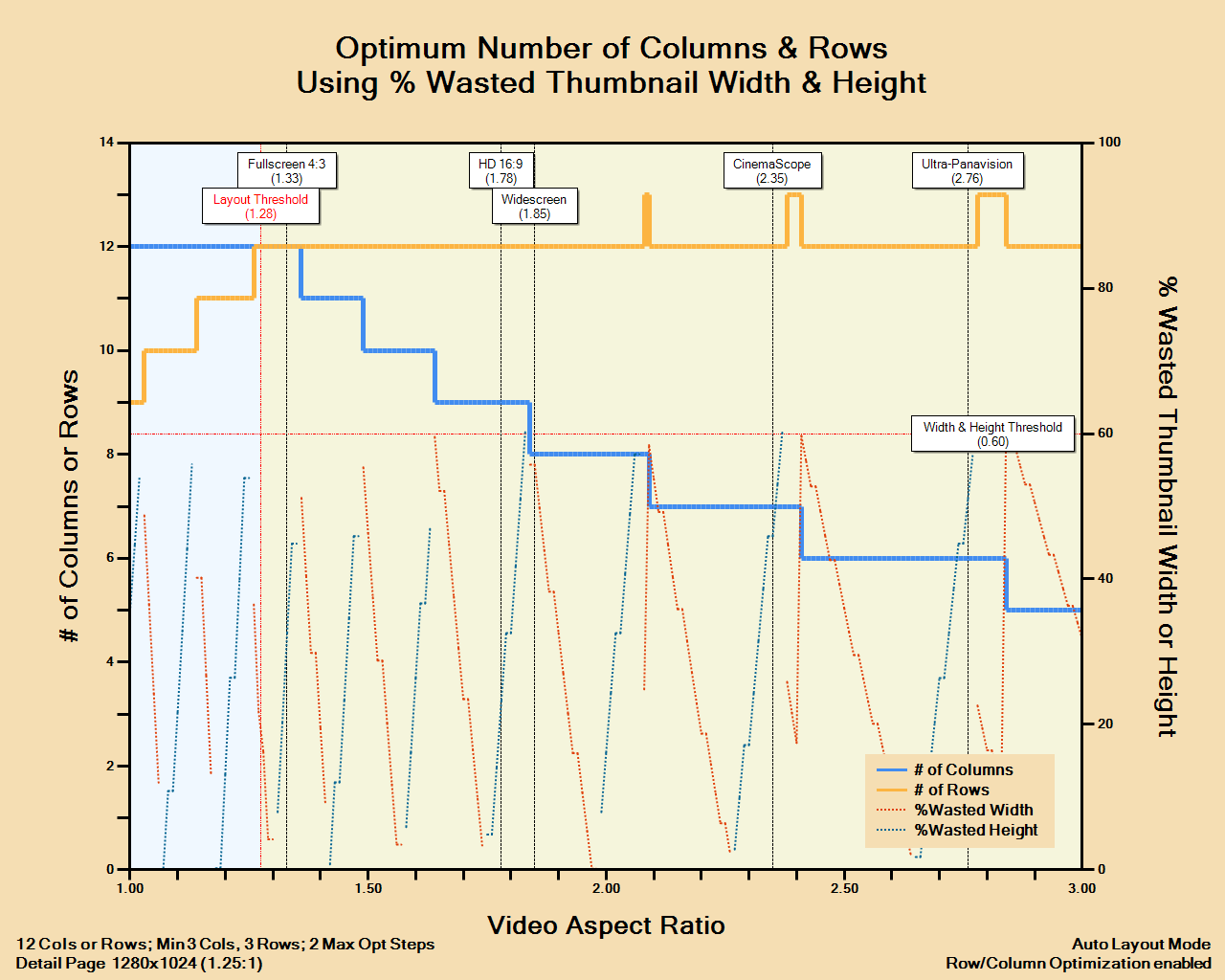
With any layout except Actual Layout, if the calculated number of columns or rows results in wasting a percentage of the thumbnail width or height that is over a threshold, the number is adjusted by adding 1. This behavior can be turned off by using the --rcopt option.
Here’s all the Row/Column Optimization options:
--rcopt do row/column optimizations (–rcopt- disables) [True] --maxoptsteps=STEPS max # of row/column optimization STEPS (0=unlimited) [2] --wthres=THRESHOLD width THRESHOLD for adding columns (0.1 - 1.0) [0.60] --hthres=THRESHOLD height THRESHOLD for adding rows (0.1 - 1.0) [0.60] --mincols=COLUMNS minimum # of COLUMNS [3] --minrows=ROWS minimum # of ROWS [3]
Row Priority Layout¶
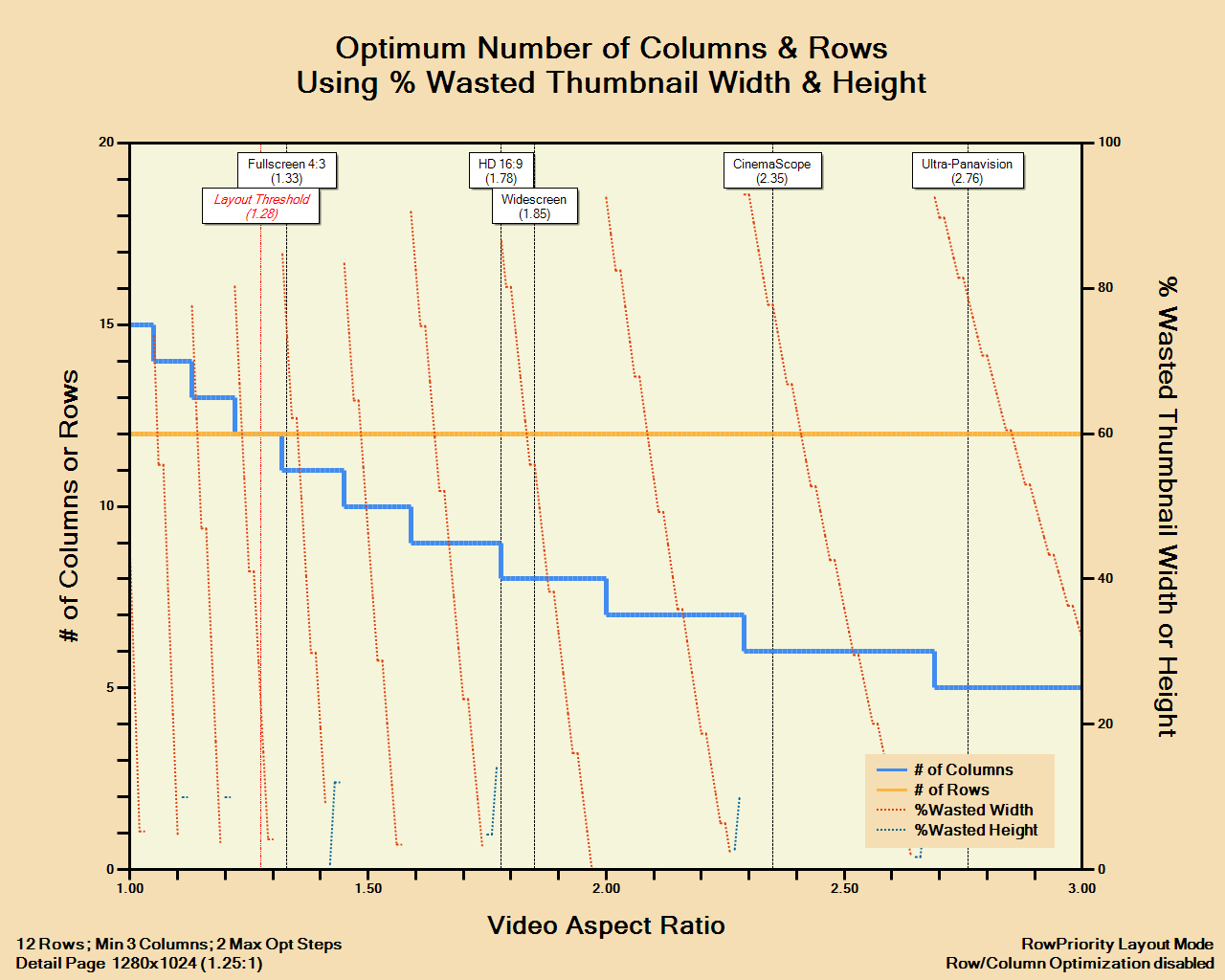
With Row Priority layout CLAutoThumbnailer respects the number of rows requested and automatically calculates the number of columns to use based on the aspect ratio of the video and the aspect ratio of the thumbnail page.
The height of generated thumbnail pages will always be close to the requested height but the desired width is only approximated.
This is generally the best layout mode to use since it keeps the thumbnail height the same even as the video frame gets wider or narrower.
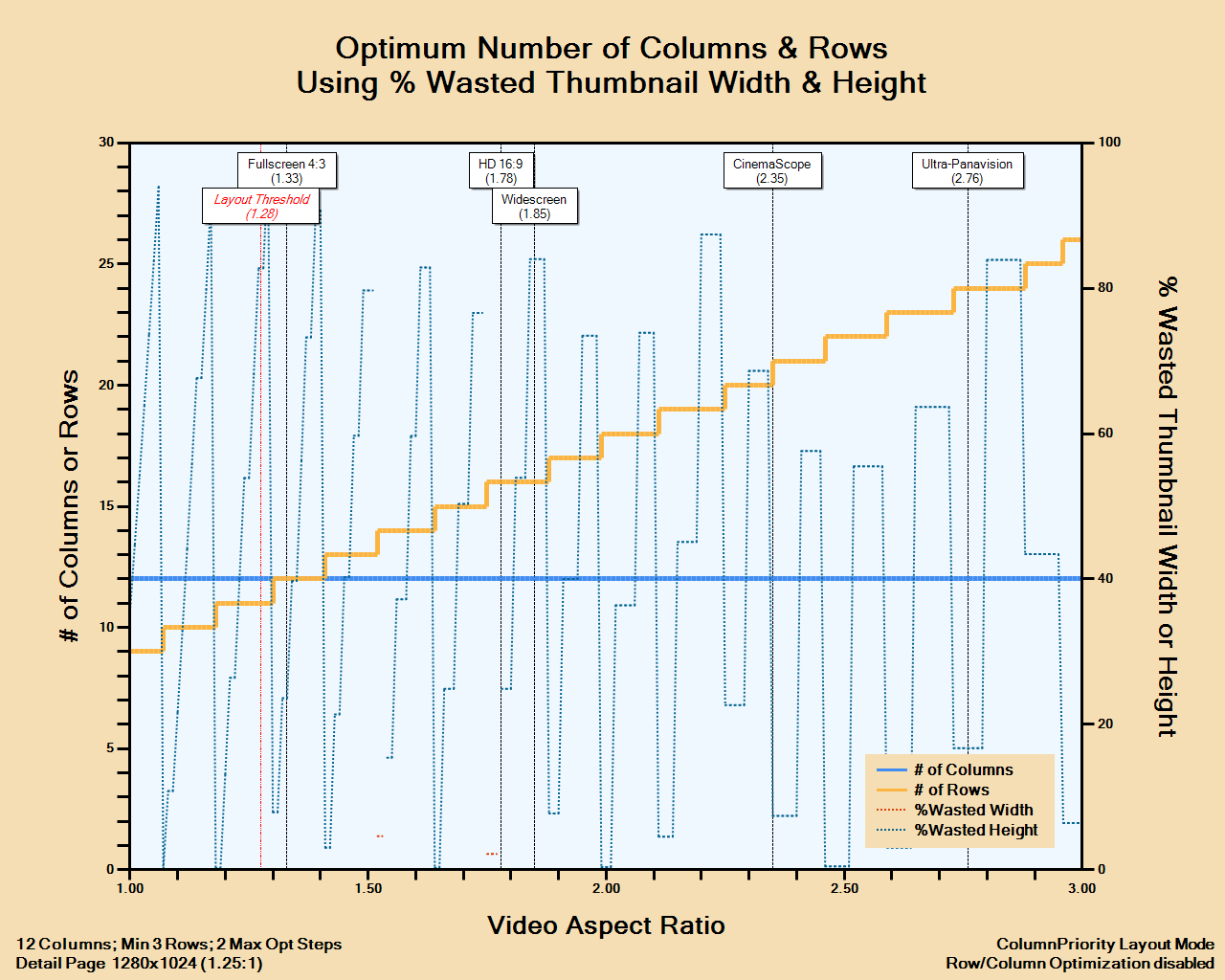
Column Priority Layout¶
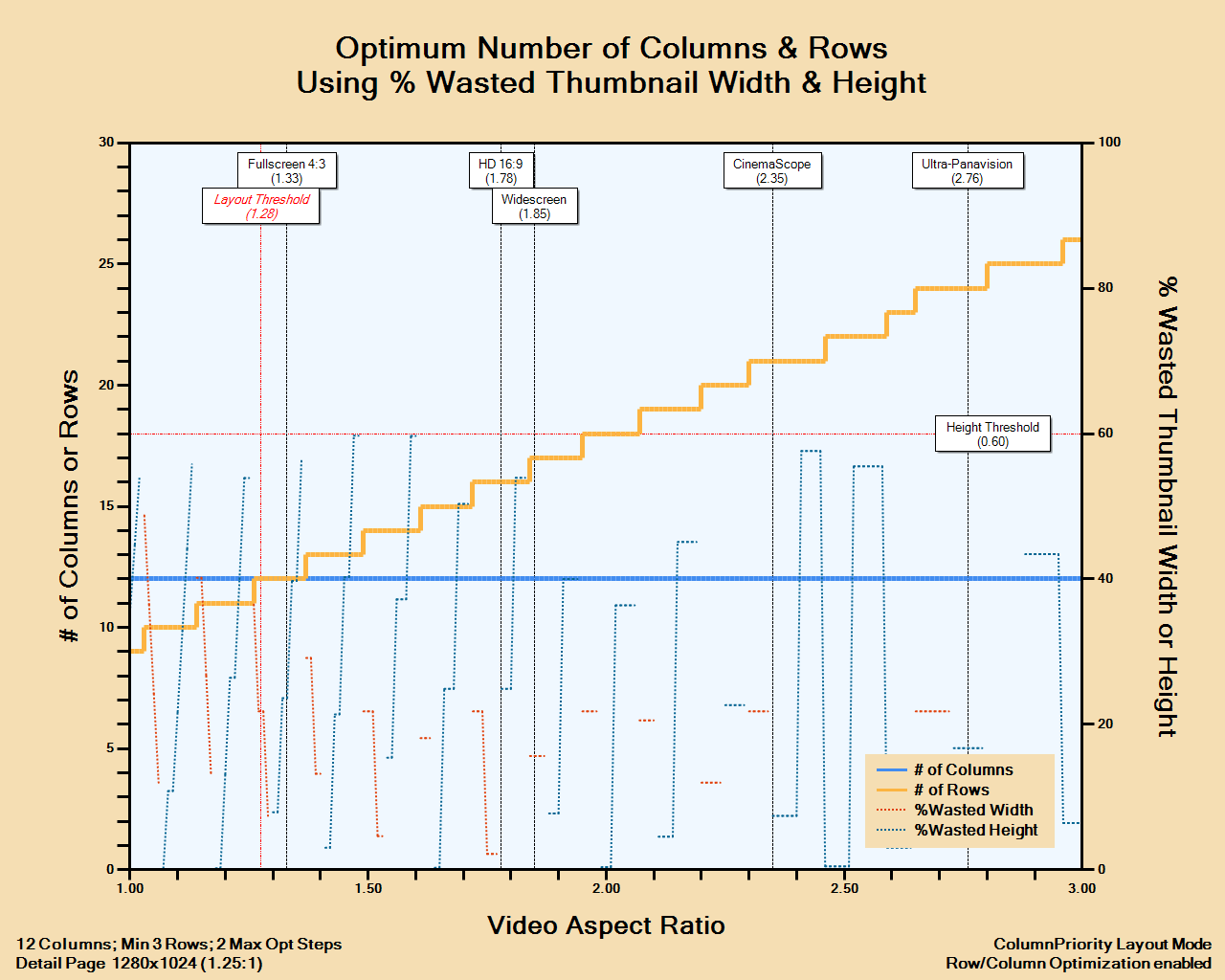
With Column Priority layout CLAutoThumbnailer respects the number of columns requested and automatically calculates the number of rows to use based on the aspect ratio of the video and the aspect ratio of the thumbnail page.
The width of generated thumbnail pages will always be close to the requested width but the desired height is only approximated.
Auto Layout¶
With Auto Layout CLAutoThumbnailer normally uses Row Priority Layout but automatically switches to Column Priority Layout when the video aspect ratio drops below a certain threshold.
Actual Layout¶
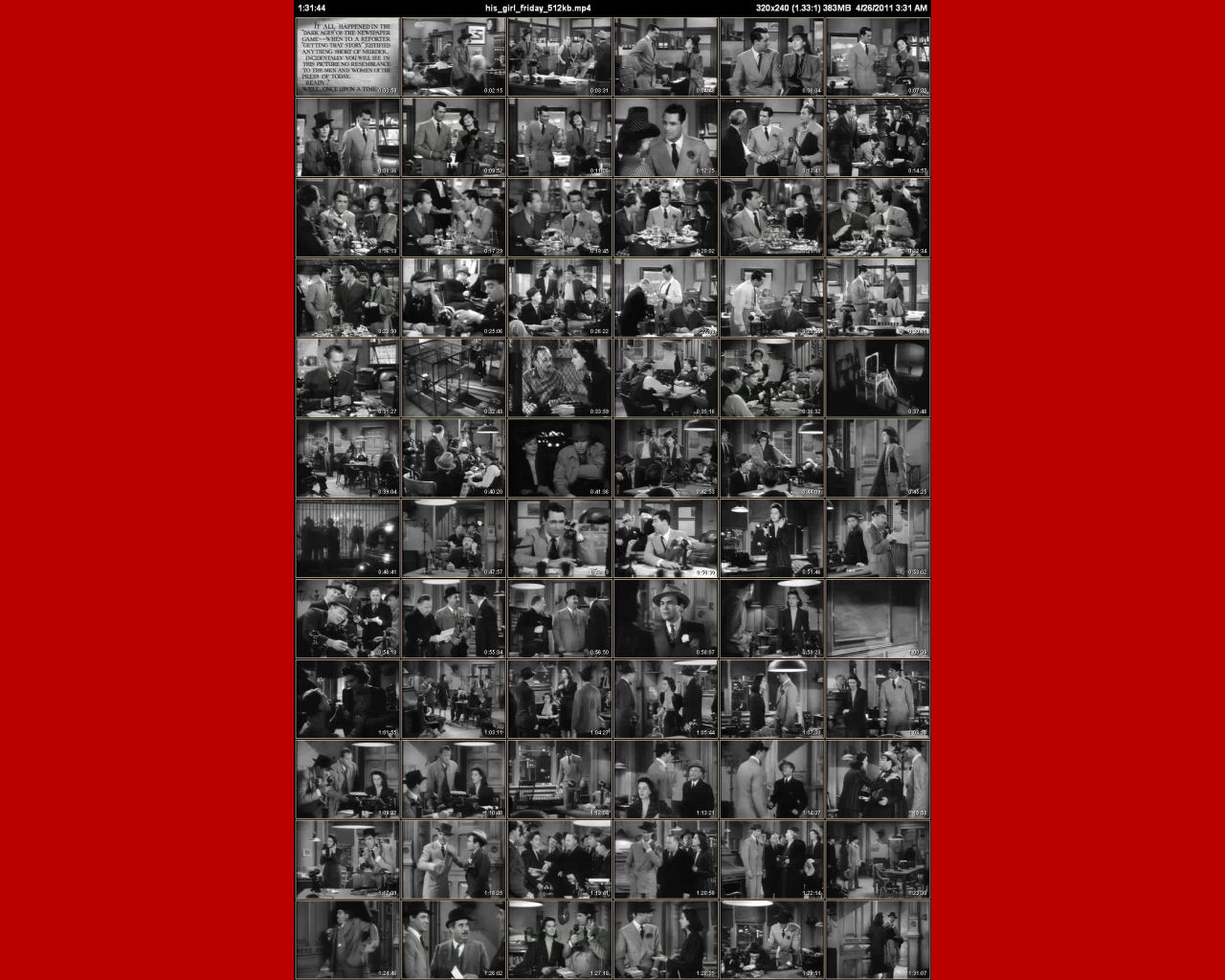
With Actual Layout CLAutoThumbnailer respects both the number of columns and rows requested. It ignores any wastage this might cause.
If the aspect ratio of the video frame is smaller than the aspect ratio of the desired thumbnail page, then the height of the video frame will be fit inside the height of the thumbnail page (taking into account the header). Otherwise, the width of the video frame is fit within the width of the thumbnail page.